Why?
Have you been promised by network companies of a certain speed that you will be able to get when signing up for a new contract? Whether that be on 3G, 4G or 5G? The problem is, there are many factors that can change the network speed aside from the number of users subscribed to a given phone mast... landscape, device specifications and structures are a few examples of additional factors.
I created a Speedtest app which you can run whilst being connected to a mobile internet connection to check your speed. The app also allows you to inspect other reported tests, so you can compare how you measure up with others in your local area or far afield.
How?
There are five main aspects to this app:
- Maps (via MapBox)
- Speed test (downloading open-source assets to measure speed by dividing filesize over download time)
- Location detection
- Device lookup
- Sharing results
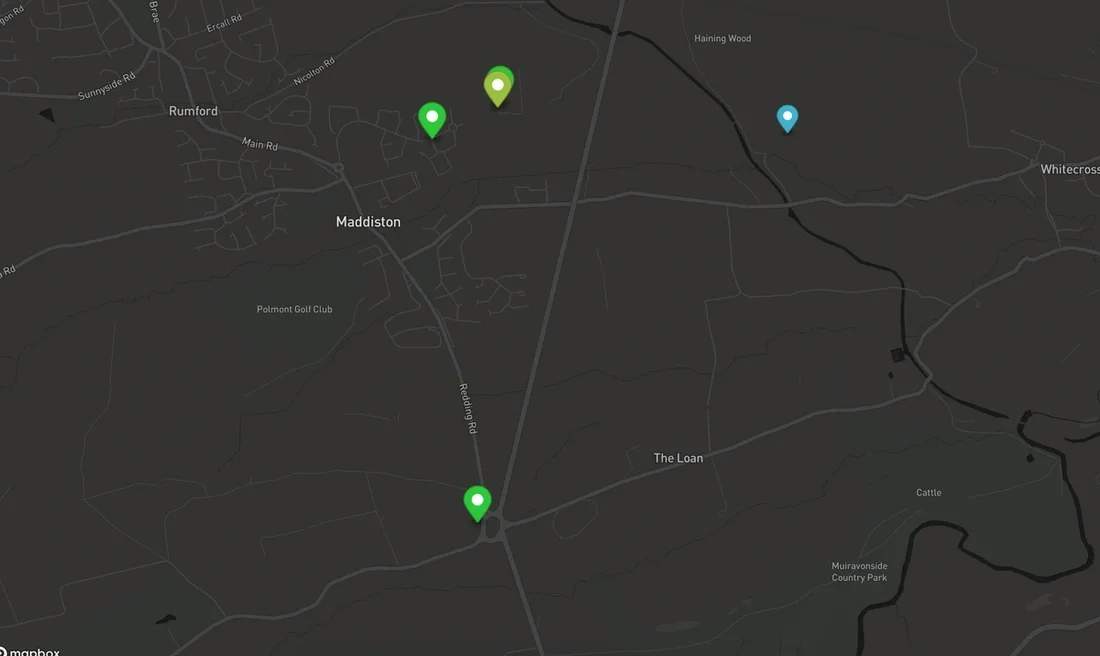
Maps
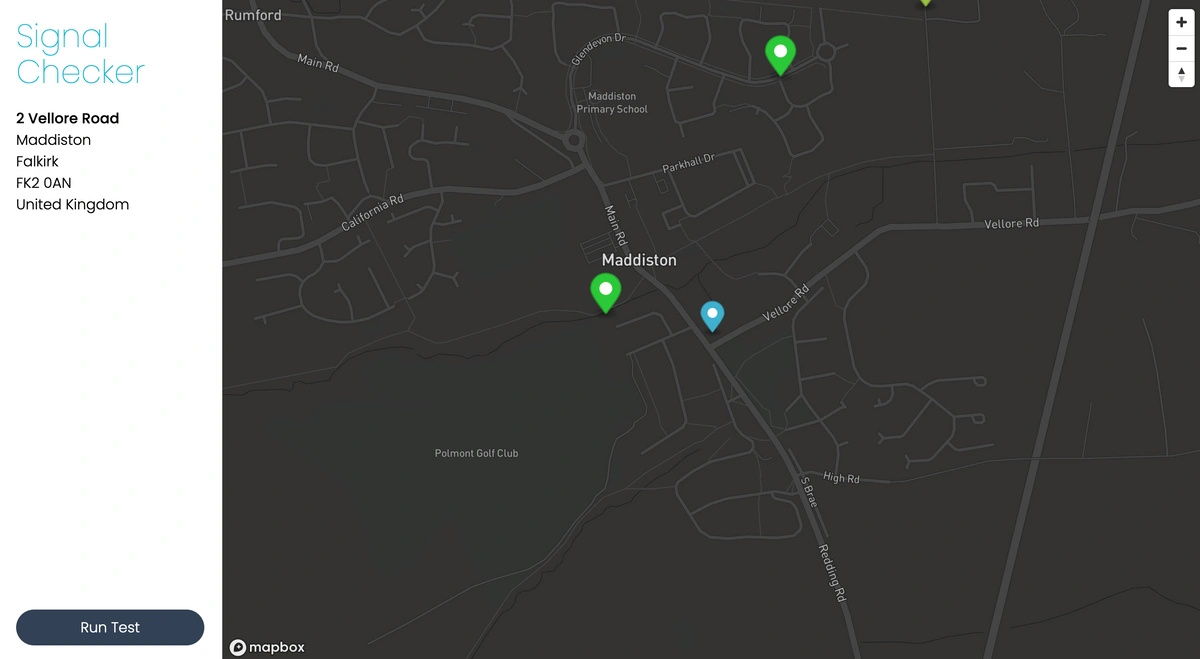
I chose to use Mapbox API and specifically not the React library as I wanted more control of the events, options and methods made available. The Mapbox API usage is far more generous than Google Maps, which was also another big reason for choosing this integration.
The marker colours on map represent indicators of decent speed results.
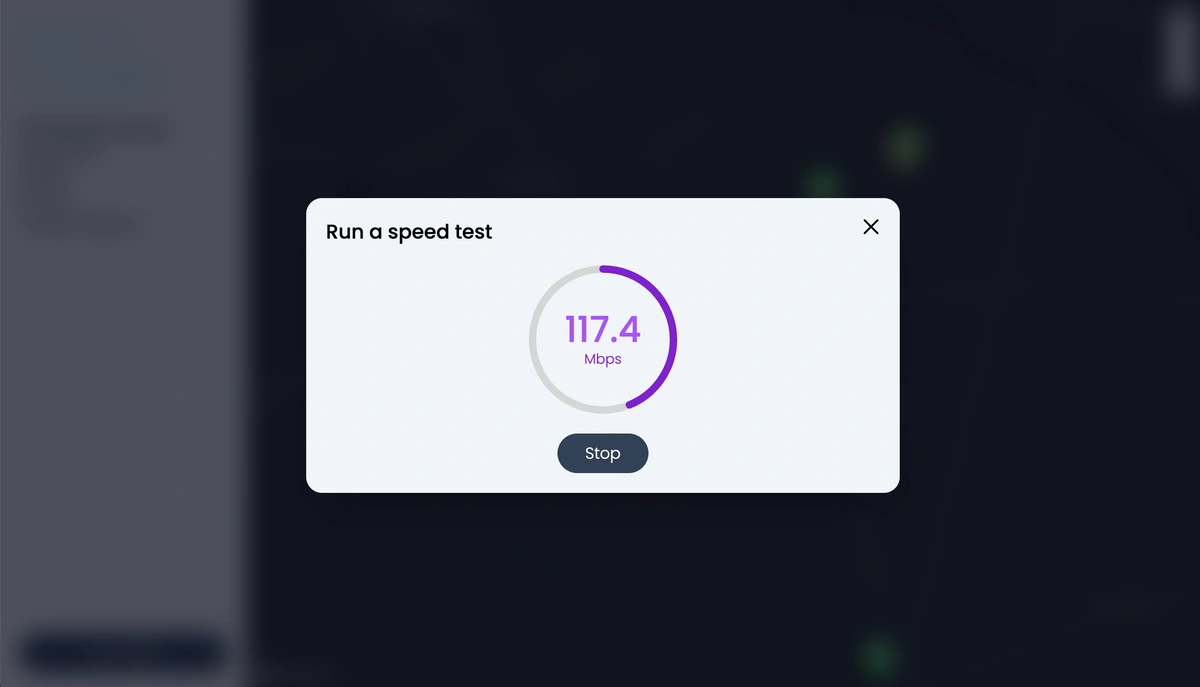
Speed Test
The speed test basically streams an open source file (served through a public CDN) of which where are three sizes 13MB, 50MB and 170MB. The reasoning for the three sizes is to help manage expectations of user's mobile contract data allowances. The larger the file the user selects for a speed test, the better the result will be as the connection of the download stabilises. The three CDN resources are:
- 170MB: https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4
- 50MB: https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/SubaruOutbackOnStreetAndDirt.mp4
- 13MB: https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4
Location Detection
A simple one for this, I used the window.geolocation API with a fallback to using api.ipify.org and https://ipapi.co/ API calls a server-side request to get the location of the user.
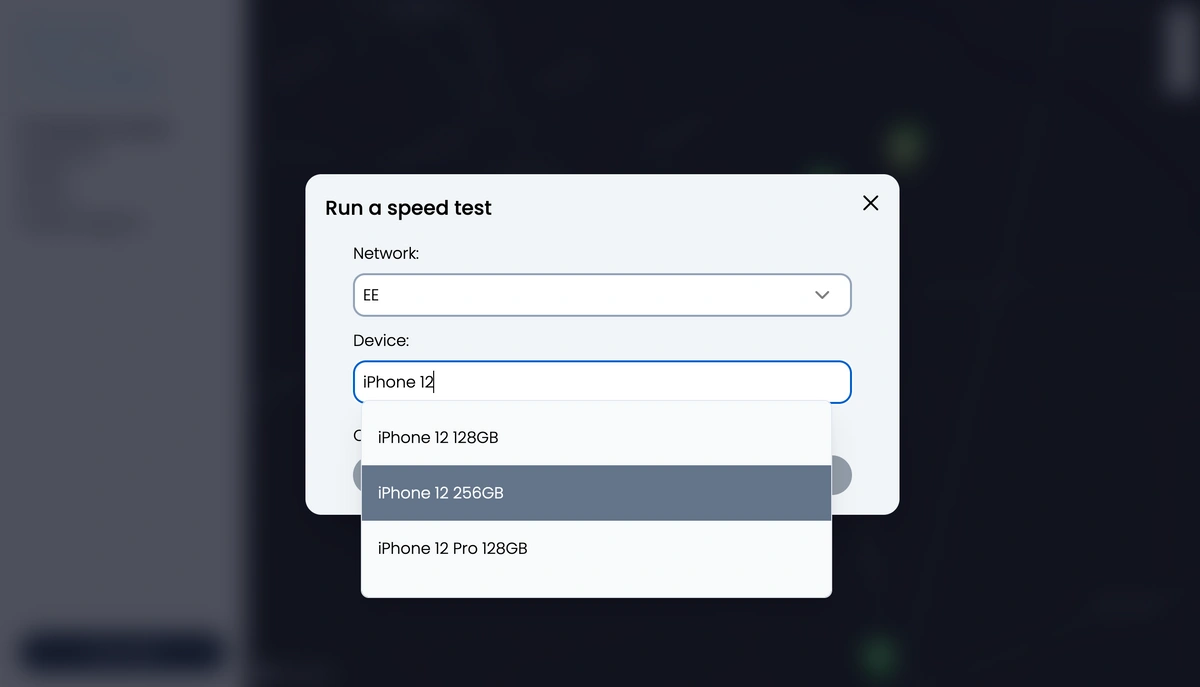
Device Lookup
For the device typeahead component, I am querying the unrestricted API endpoint from Music Magpie, an exploit I noticed when being able to examine the requests made on their typeahead. The response from their API calls contains HTML, but with simple scraping techniques, I was able to extract the number of the device for each result from the query.
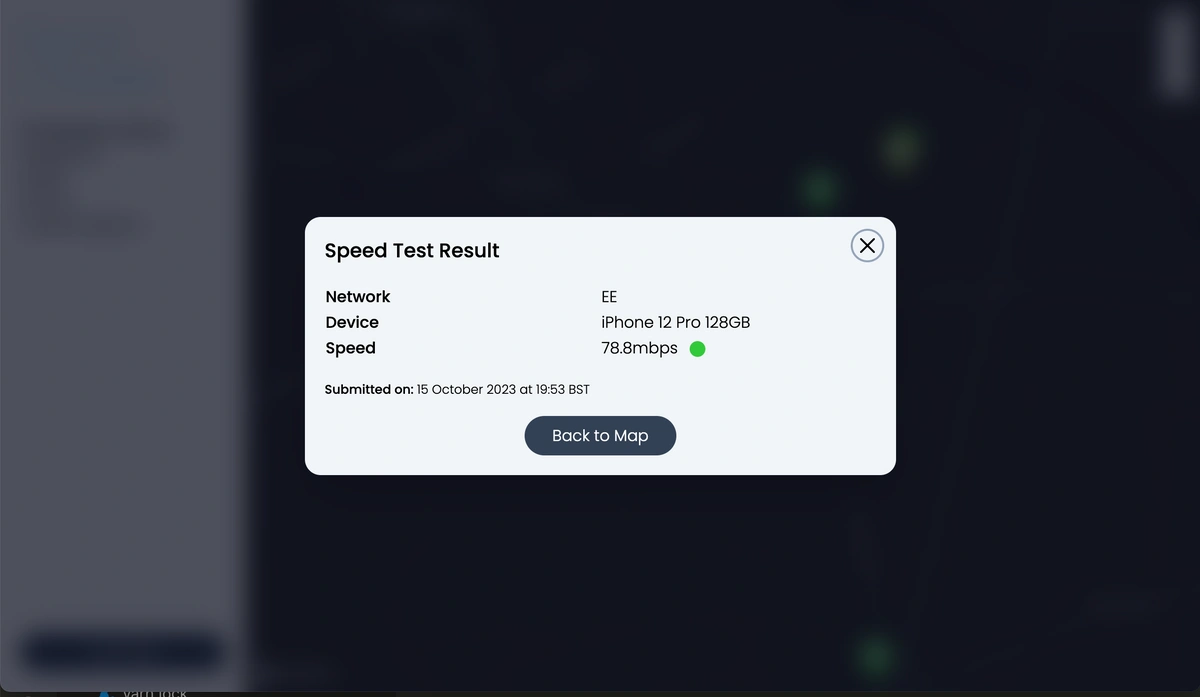
Sharing Results
To store results for displaying on a map, I am using Vercel Postgres which integrates very well with Next.js and is offered free (win win!).
Learnings:
- To prevent excessive bandwidth usage on my personal plan and to optimise the downloads of the assets, I chose open-access CDN URLs (see above) as they will be served from distributed data centres for improved speed.
- Exploiting an open API endpoint comes with its difficulties and nuances - the first is that if you type in "iPhone 12", all models including Pro, Max and storage capacities are listed individually. The second is that reliance on such an exposed API is risky because they could lock down access at any point, but also the response payload could change at any point and cause this app to crash.